The Collective #910: GSAP is now 100% FREE, Functional HTML, Magic Patterns
Your weekly digest of dev & design links
Olá, frontend friends! 👋
Here’s a fresh roundup of the latest frontend news, links, and resources to inspire and inform you. Whether you're looking for new ideas or just something interesting, we hope you'll discover something exciting in this edition!
We’re trying an (old) new layout, let us know if you enjoy the images or if you prefer a more compact format!
Happy exploring! 💙
P.S. We've been hosting Codrops with Liquid Web for almost a decade now—super reliable and solid support. Highly recommended.
Droip: The Next Big Revolution in WordPress
Droip is already making waves in the WordPress world and for all the right reasons.
This no-code WordPress builder is giving creators exactly what they’ve been missing in WordPress.
Complete design freedom
Built-in dynamic content
Instant Figma to Droip handoff
Immersive interactions & animations
Clean, performance-optimized code
Low third-party dependency
And so much more.
❤️ What Droip Users Are Saying
Ready to build without limits?
👉 Get Droip and see why creators are calling it the most powerful builder WordPress has ever seen.

This week's Site of the Week is Aurel's Grand Theater by Aurelien Vigne, selected by the GSAP team for its impressive use of animation techniques like ScrollTrigger, MotionPath, and Three.js.
gsap / three-js / web-trends

A free PDF editor that works entirely offline in your browser, allowing you to edit, sign, merge, and secure PDFs while ensuring complete privacy by processing documents locally without uploading them.
pdf / tool

The article discusses GitHub CLI's journey toward making terminal experiences more accessible for developers, focusing on improvements for screen reader users, high contrast options, and customizable color features.
accessibility / article

Valeria Yakovchik’s article discusses the emotional challenges of updating a design portfolio, focusing on self-doubt, conflicting advice, and the pressure to meet expectations.
article

An AI-powered prototyping platform that helps product teams rapidly create UI designs, get user feedback, and make data-driven decisions, enhancing collaboration and streamlining the design process.
ai / tool / web-design

Christopher Butler's essay explores the idea that true design greatness isn't measured by fame or visibility, but by creating work that seamlessly serves human needs and becomes invisible in its functionality.
article / graphic-design

Ibrahim Diallo uses clever zip bombs to protect his server from malicious bots by overwhelming them with massive compressed files.
security

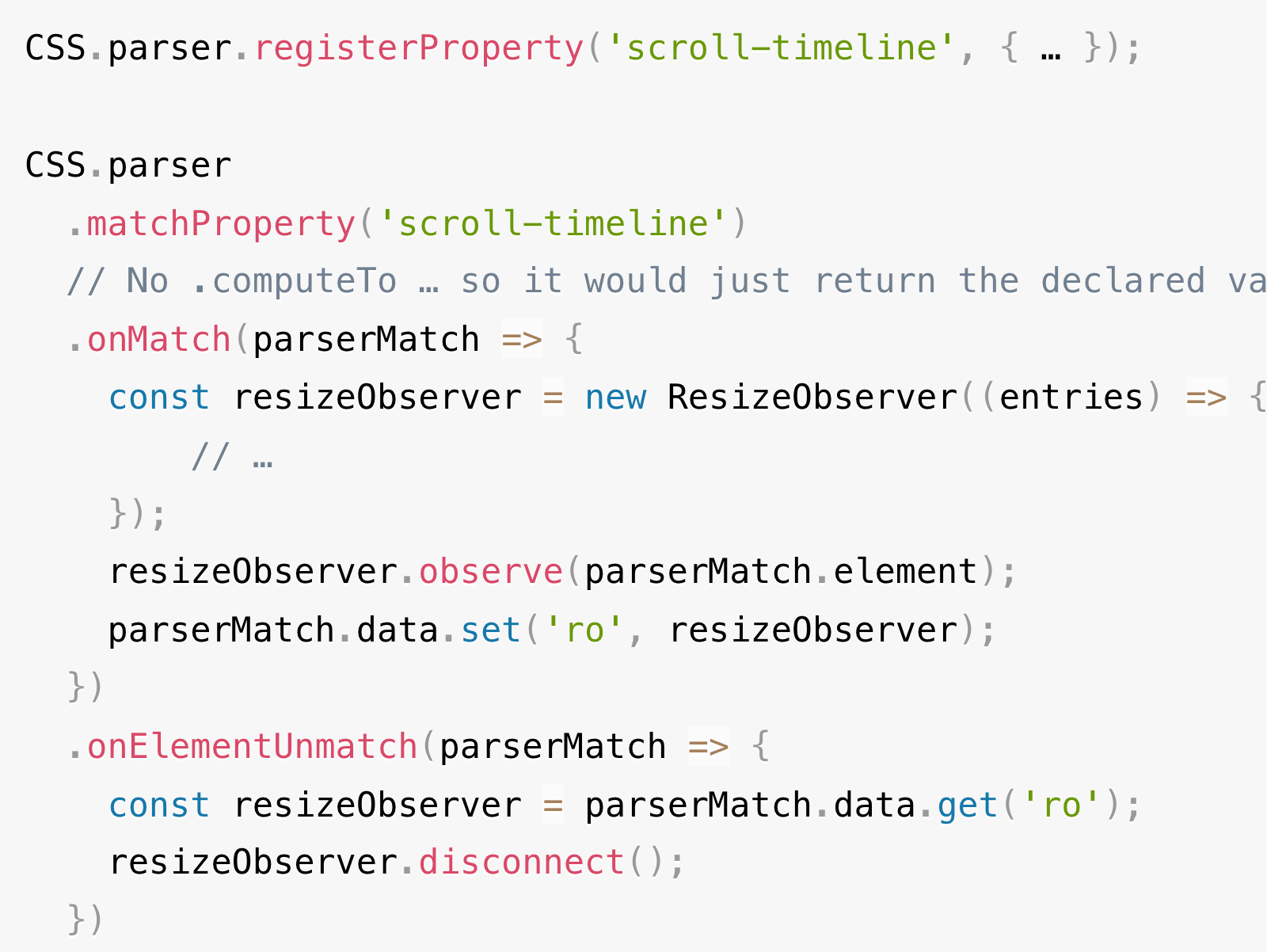
Bramus proposes CSS Parser Extensions to make polyfills easier, letting devs extend the CSS parser with custom syntax and features.
css / opinion

A playful physics demo blending car dynamics and arcade vibes—customize traction, speed, and more in-browser.
game-development / physics / three-js

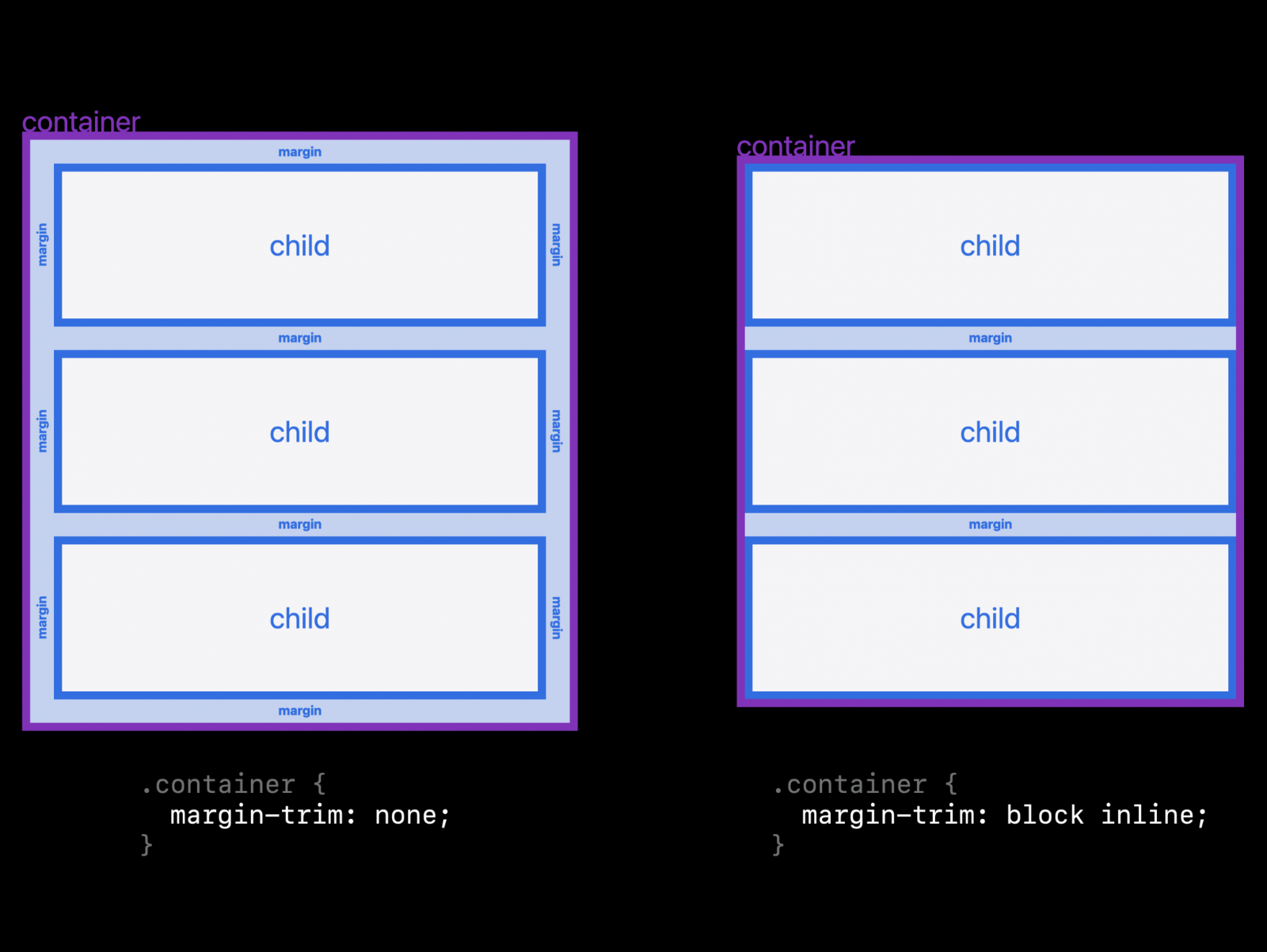
Jen Simmons introduces margin-trim, a new CSS property that simplifies layout by automatically trimming child element margins at container edges.
article / css

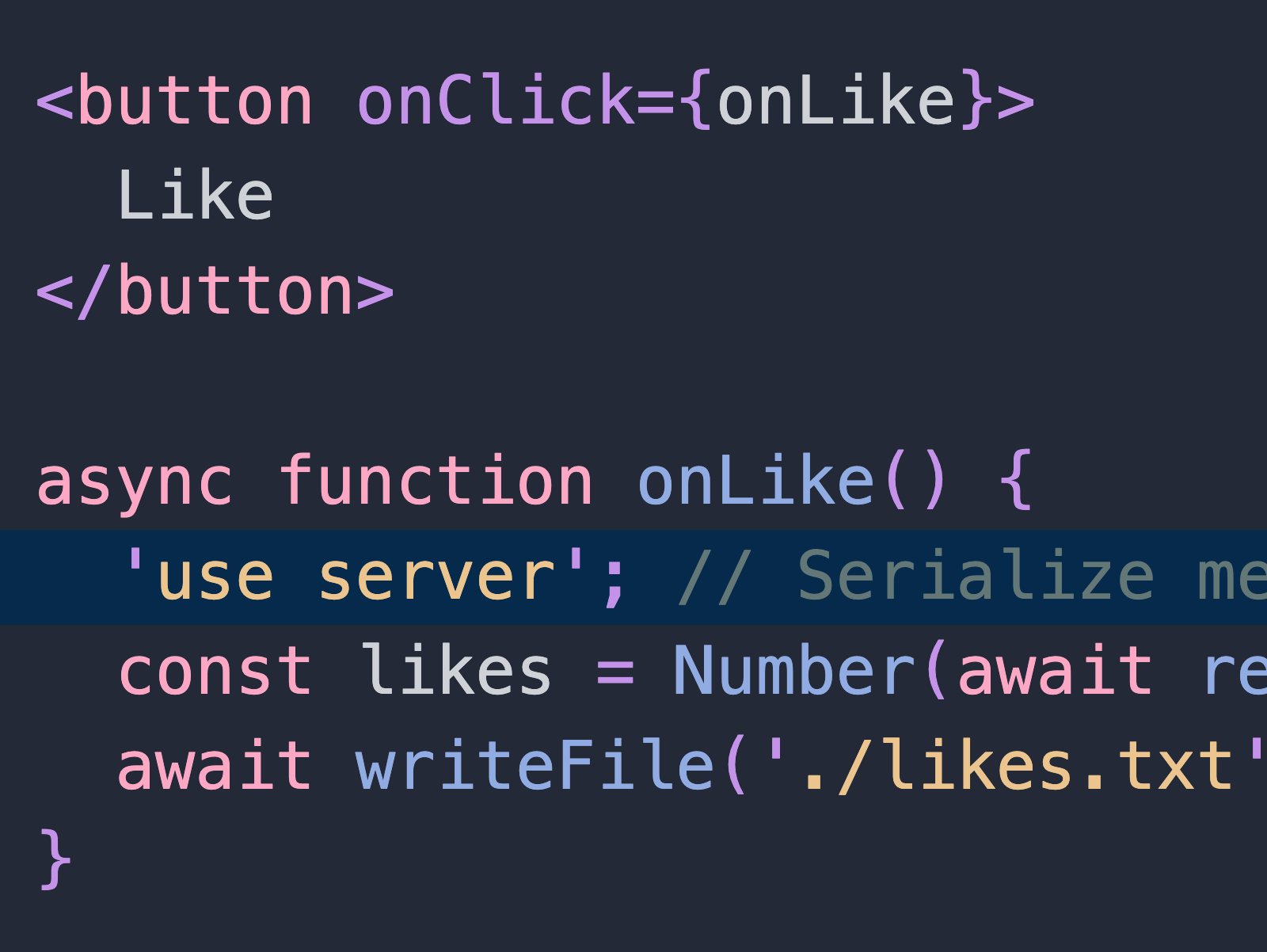
Dan Abramov reimagines HTML as a functional, JSON-first language with full-stack tags and client/server boundaries shaped like components.
html / opinion / react

This article discusses how technological advancements, like the automation of programming through AI, are shifting the focus of creative work.
ai / art / opinion / software-engineering

Bran McConnell releases Anchors for Tailwind CSS, a plugin for declarative anchor positioning with full CSS API and View Transition support.
tailwindcss

Andy Clarke revisits image maps while designing a retro-style site, ultimately favoring inline SVG for expressive, modern interactivity.
accessibility / article / svg

Heydon Pickering critiques the <canvas> element with wit, arguing it's often misused where semantic, accessible HTML would be better.
accessibility / html / opinion

Made With GSAP shares a hover effect tutorial using GSAP’s now-free InertiaPlugin — images shift with mouse speed and bounce back.
animation / gsap / tutorial

GSAP is now fully free, with a revamped SplitText plugin and new features like animating to CSS variables, plus simpler Webflow integration.
gsap

Bram Jetten shares how he built a €1M ARR SaaS solo in Rails, proving the power of the “One-Person Framework.”
opinion / rails

A dynamic 3D network built with Three.js and custom GLSL shaders. Clicks send animated pulses that light up nodes and links.
3d / three-js / webgl

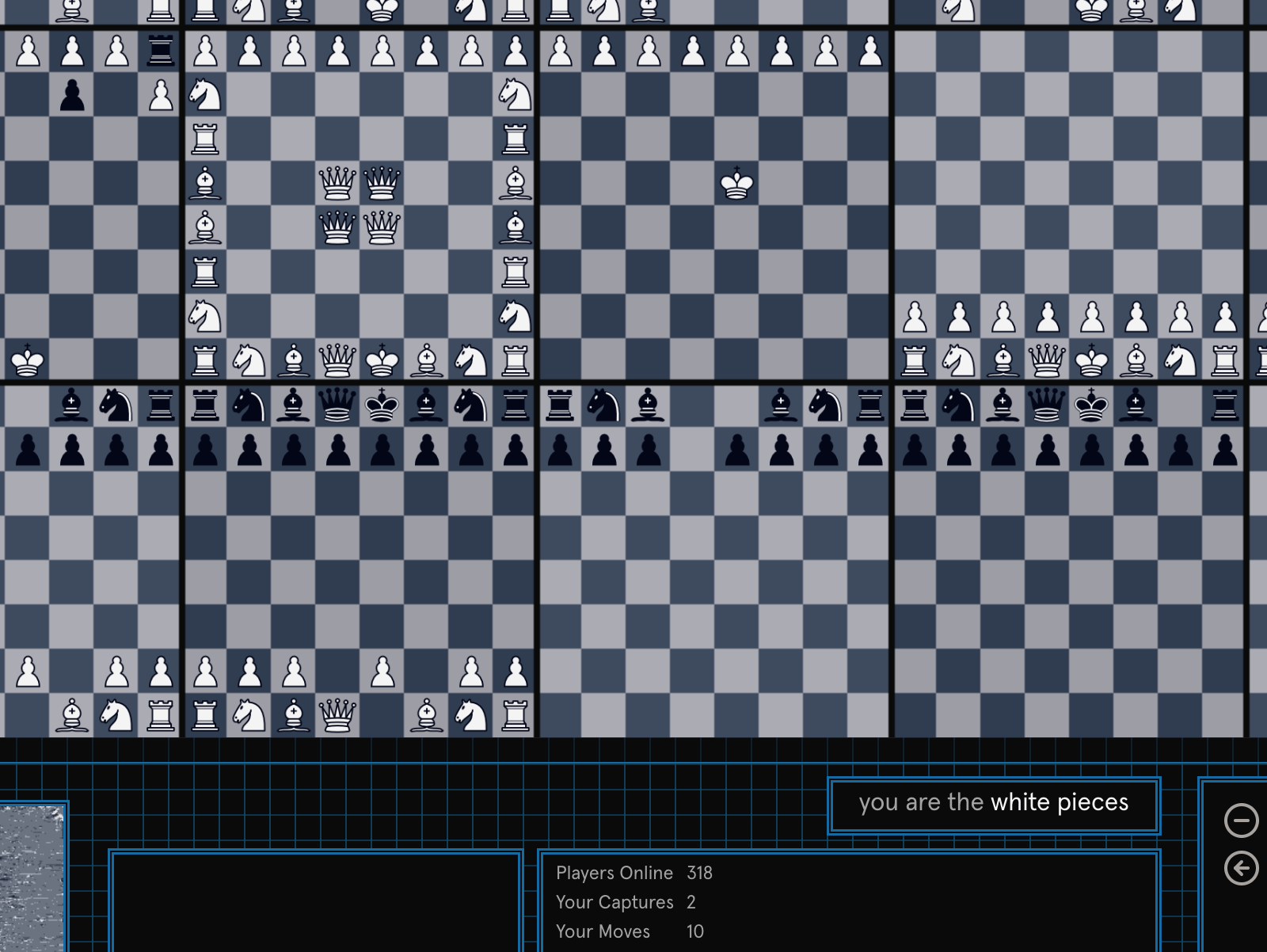
A chaotic, real-time multiplayer chess playground
interactive-games
From our sponsor
Daily News for Curious Minds
Be the smartest person in the room by reading 1440! Dive into 1440, where 4 million Americans find their daily, fact-based news fix. We navigate through 100+ sources to deliver a comprehensive roundup from every corner of the internet – politics, global events, business, and culture, all in a quick, 5-minute newsletter. It's completely free and devoid of bias or political influence, ensuring you get the facts straight. Subscribe to 1440 today.
Codrops is proudly sponsored by KeyCDN, the high performance content delivery network that has been built for the future.